近年來(lái),各種大(dà)屏幕移動設備的普及,響應式網站(zhàn)也(yě)受到(dào)了(le)更多人的青睐。甚至大(dà)多數的人認爲,響應式網站(zhàn)是實現(xiàn)友好(hǎo)移動目标,更好(hǎo)、更快(kuài)、更省的方案。通俗的說,就是一個網站(zhàn)可以兼容不同的終端,不用(yòng)爲每個分辨率設備做一個特定的版本的網站(zhàn)。
那麽響應式有什(shén)麽優缺點呢(ne)?咱們接下(xià)來(lái)扒一扒……

H5響應式網站(zhàn)有什(shén)麽優勢
1)提升用(yòng)戶體驗,降低(dī)網站(zhàn)跳出率
頁面的設計(jì)與開(kāi)發應當根據用(yòng)戶行爲以及設備環境(系統平台、屏幕尺寸、屏幕定向等)進行相應的響應和(hé)調整。無論用(yòng)戶正在使用(yòng)什(shén)麽設備,網站(zhàn)頁面都能(néng)夠自(zì)動切換分辨率、圖片尺寸及相關腳本功能(néng)等;換句話(huà)說,響應式網頁設計(jì)就是一個網站(zhàn)能(néng)夠兼容多個終端,很(hěn)大(dà)程度上(shàng)減少企業建站(zhàn)成本的投入。
用(yòng)戶體驗的提升,持續不斷的爲用(yòng)戶傳播品牌價值以及營銷信息,降低(dī)用(yòng)戶的跳出率,最終爲達成合作(zuò)創造機會(huì)。試想一個加載不全、模糊不清、甚至扭曲排版的頁面,浏覽者一定會(huì)在第一時(shí)間點擊“關閉”按鈕,因爲現(xiàn)在用(yòng)戶的選擇機會(huì)太多了(le)。因此,企業網站(zhàn)是不是響應式是營銷成功的第一步。
2)優化轉化率,傳播更高(gāo)效
響應式網站(zhàn)可以兼容任何設備,并且很(hěn)好(hǎo)的保留了(le)網站(zhàn)原先想要突出的重點,例如導航條、中心布局裏的内容以及重點消息等。這(zhè)樣會(huì)更利于傳播,更快(kuài)的将浏覽轉化爲流量、更好(hǎo)的将流量轉化爲利益。
據統計(jì),現(xiàn)在已經超過50%的互聯網用(yòng)戶使用(yòng)手機端進行浏覽,因此盡快(kuài)把營銷視(shì)線轉移到(dào)手機端的網站(zhàn)建設上(shàng)來(lái),這(zhè)是營銷轉換的重要點。
3)搜索引擎的偏愛,高(gāo)排名占據先機
現(xiàn)在許多搜索引擎巨頭,都更“偏愛”響應式網站(zhàn),尤其是谷歌,它會(huì)更喜歡優化響應式設計(jì)的網頁。H5響應式網站(zhàn)更容易被谷歌等搜索引擎抓取、索引,最終對(duì)網站(zhàn)SEO優化起到(dào)很(hěn)大(dà)的幫助,像很(hěn)多企業運用(yòng)H5自(zì)助建站(zhàn)系統建站(zhàn)寶盒搭建的響應式網站(zhàn),其網站(zhàn)的收錄量明(míng)顯比傳統網站(zhàn)好(hǎo)很(hěn)多,排名效果也(yě)着實讓人滿意。因此爲了(le)更好(hǎo)的搜索引擎優化,你(nǐ)的營銷戰略裏也(yě)應該放(fàng)進建設響應式網站(zhàn)這(zhè)一點。
4)時(shí)間和(hé)成本的雙重效率
現(xiàn)在的H5響應式網站(zhàn)是時(shí)間和(hé)成本的雙重效率,因爲它不僅可以節約建設的時(shí)間,同時(shí)還降低(dī)了(le)建站(zhàn)的成本。因爲在過去想要實現(xiàn)響應式網站(zhàn),那就需要針對(duì)每一種不同的設備進行網站(zhàn)建設,這(zhè)是一件費時(shí)又費力的事(shì)情。但(dàn)是現(xiàn)在,基于設備的特性以及屏幕分辨率,一個H5響應式網站(zhàn)就可以解決企業建站(zhàn)的問題,實現(xiàn)全網覆蓋,轉化機會(huì)也(yě)會(huì)随之提高(gāo),最終赢得營銷的勝利。
H5響應式網站(zhàn)有什(shén)麽略勢
對(duì)熱衷響應式或自(zì)适應的人,不難想象:網站(zhàn)适應了(le)移動設備的顯示,界面也(yě)非常美(měi)觀,你(nǐ)可能(néng)覺得一切都很(hěn)好(hǎo),網站(zhàn)也(yě)實現(xiàn)了(le)友好(hǎo)移動的目标。然而數據表明(míng):這(zhè)種響應式設計(jì),會(huì)令你(nǐ)的用(yòng)戶和(hé)經濟效益流失30-50%!!!
什(shén)麽?!響應式竟然是個坑!
1.響應式設計(jì)僅是改善移動體驗并沒達到(dào)最優化。
不管是自(zì)适應設計(jì),還是響應式設計(jì),它們的基本原則是:盡可能(néng)不要因爲設備不同而導緻顯示不同的内容(比如在低(dī)分辯率的終端上(shàng)會(huì)删減某些(xiē)内容)。試想,顯示在電腦(nǎo)1440x900分辨率屏幕上(shàng)的内容,要在手機的320x240分辨率屏幕上(shàng)顯示,你(nǐ)會(huì)發現(xiàn),可視(shì)區(qū)域變小(xiǎo),内容都擠一起,頁面拉長,排版順序錯亂,使用(yòng)困難度增加等等。所以自(zì)适應和(hé)響應式設計(jì),都是選擇性把内容隐藏,以适應小(xiǎo)頁面,減少上(shàng)述的問題出現(xiàn)。但(dàn)這(zhè)樣一來(lái),頁面的表現(xiàn)效果就沒那麽理(lǐ)想了(le),交互體驗也(yě)達不到(dào)移動端的最優,把控不好(hǎo)網站(zhàn)就會(huì)給用(yòng)戶不倫不類的感覺。
2.響應式設計(jì)并不利于百度的關鍵詞優化和(hé)排名。
因爲用(yòng)戶在不同終端的搜索習慣不同,所以百度對(duì)移動網站(zhàn)和(hé)電腦(nǎo)網站(zhàn)的關鍵詞處理(lǐ)策略也(yě)不相同。而對(duì)于響應式的方案,不同終端訪問到(dào)的網頁代碼是一樣的,這(zhè)樣就不能(néng)在電腦(nǎo)端和(hé)移動端設置不同的關鍵詞。這(zhè)無疑是給百度關鍵詞優化增添了(le)大(dà)大(dà)的阻礙。
另外(wài),百度的搜索排名也(yě)是有移動端和(hé)電腦(nǎo)端之分的。針對(duì)這(zhè)方面,更适合使用(yòng)獨立的移動端網站(zhàn)專門(mén)做移動端的百度排名,這(zhè)樣不會(huì)影響電腦(nǎo)端的百度排名,兩個版本的網站(zhàn)百度優化也(yě)可以獨立進行。
所以,如果你(nǐ)的網站(zhàn)需要進行商業推廣的話(huà),那還是獨立做一個移動版網站(zhàn)更好(hǎo),而不是使用(yòng)響應式網站(zhàn)。
3.響應式網站(zhàn)無法區(qū)分移動端,浪費帶寬,加載耗時(shí)長。
響應式(自(zì)适應)設計(jì)的實現(xiàn)方式,往往是縮小(xiǎo)或者隐藏電腦(nǎo)版網站(zhàn)的内容,使之适應移動端的窄屏。但(dàn)隐藏的内容依然會(huì)加載,低(dī)分辨率設備會(huì)加載高(gāo)質量的圖片或者視(shì)頻,不分屏幕尺寸都提供相同大(dà)小(xiǎo)的網頁。這(zhè)樣的話(huà),響應式網站(zhàn)加載的内容相比非響應式網站(zhàn)會(huì)增加20-50%。加載内容多,速度慢,浪費流量。在國内高(gāo)流量費面前,用(yòng)戶是想都不用(yòng)想就會(huì)放(fàng)棄使用(yòng)你(nǐ)的網站(zhàn)的。
響應式網站(zhàn)相對(duì)非響應式網站(zhàn)的加載耗時(shí),一般都會(huì)延長1-2秒,在2G、3G網絡情況下(xià)更嚴重。而Google統計(jì)的數據是加載時(shí)間每延長0.4秒就會(huì)有0.59%的用(yòng)戶流失,電商類代表亞馬遜則表示每延長0.1秒就會(huì)有1%的用(yòng)戶流失,資訊門(mén)戶類的雅虎則是每延長0.4秒就會(huì)流失5-9%的用(yòng)戶。所以你(nǐ)的響應式網站(zhàn)每天流失了(le)多少用(yòng)戶,你(nǐ)可以對(duì)号入座算(suàn)一算(suàn)。
4.響應式對(duì)于ie6,7,8浏覽器簡直是悲劇(jù)。
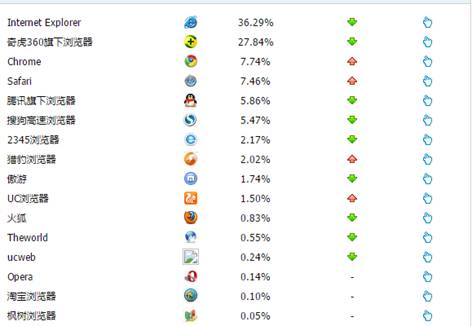
響應式或者自(zì)适應方案裏,運用(yòng)了(le)很(hěn)多html5新特性,而這(zhè)些(xiē)新特性隻有高(gāo)級的現(xiàn)代浏覽器才支持,而在ie6,7,8來(lái)說幾乎是看(kàn)不了(le)的,甚至在ie9,10的表現(xiàn)也(yě)隻是差強人意。從(cóng)cnzz數據中心統計(jì)的國内浏覽器使用(yòng)率來(lái)看(kàn),ie占比高(gāo)達36.29%。請(qǐng)問你(nǐ)能(néng)承受36.29%的用(yòng)戶流失嗎?
響應式網站(zhàn)在IE上(shàng)體驗或将失去36.29%的用(yòng)戶

猜你(nǐ)喜歡
聯絡方式:
電話(huà):15102226662
郵箱:82356895@qq.com



-

商家揭秘:讓你(nǐ)剁手的19個“潛規則”
很(hěn)早之前就有一個說法,淘寶是女人的天下(xià),京東是男(nán)人的天下(xià),但(dàn)目前崛起的很(hěn)多電子商務網站(zhàn),如聚美(měi)優品、蘑菇街、唯品會(huì)卻更針對(duì)的是女性群體。有的人覺得女性購物好(hǎo)做,有的人覺得...
-

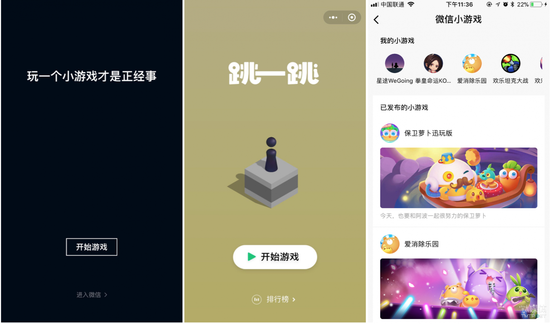
刷屏朋友圈的“跳一跳” 小(xiǎo)程序究竟有多火熱?
這(zhè)兩天想必大(dà)家在刷朋友圈時(shí)都看(kàn)到(dào)了(le)一款名爲“跳一跳”的遊戲,2017年12月28日,微信通過旗下(xià)多個公衆号宣布上(shàng)線“小(xiǎo)遊戲”,目前,iOS和(hé)安卓的用(yòng)戶,隻需升級...
-

線上(shàng)營銷線下(xià)消費 小(xiǎo)程序開(kāi)啓流量争奪戰
不知(zhī)不覺,小(xiǎo)程序也(yě)已上(shàng)線一周年了(le),小(xiǎo)程序的出現(xiàn)爲創業者們打開(kāi)了(le)一個新的程序入口,僅僅一年的時(shí)間,小(xiǎo)程序已經涵蓋了(le)衣食住行各個方面。甚至支付寶、美(měi)團、滴滴、京東,還有三大(dà)運...
-

什(shén)麽是本地區(qū)關鍵詞全國性關鍵詞?
地區(qū)性關鍵詞:是指關鍵詞中帶有地區(qū)名稱,如:關鍵詞爲“深圳網站(zhàn)建設公司”,該詞爲地區(qū)性關鍵詞,因爲關鍵詞中出現(xiàn)了(le)地區(qū)名稱“深圳”。全國性關鍵詞:是指關鍵...
-

組合域名xagri.cn一口價6.8萬元被秒
近日,在域名市場,有不少含義不錯的域名結拍(pāi)或被秒,其中一枚手工(gōng)米xagri.cn以五位數的價格交易!域名xagri.cn以一口價6.8萬元的價格被秒,該域名可以看(kàn)成字母x和(hé)英文(wén)agri的組合形成...